
ども!当サイト管理人のおてつです。この記事ではATOMテキストエディターで半角・全角スペースを可視化して、もし誤って全角スペースを作ってしまった場合に分かりやすく表示して間違いにすぐ気付くことができるおすすめの拡張機能をご紹介します。
「問題発生!サイトがちゃんと表示されない原因は?半角と全角の間違いでした」の記事の中で、おてつの失敗をご紹介しましたが、HTML文章はたった一箇所だけ半角文字が全角になっていたり、半角スペースが全角スペースになっているだけで、サイトや画像をうまく表示することができません。
プログラミング初心者はHTML文章に慣れていないため、その文章をぱっと見ただけで全角スペース等の間違いに気が付くことができません。ATOMエディタには全角スペース部分を分かりやすくする表示機能があることを知りました。
このあとご説明する全角スペース部分を分かりやすく表示してくれる機能については拡張機能の「show-ideographic-space」というパッケージをインストールすることで、分かりやすくなるので、早速インストールしてみました。
この記事では、ATOMエディタで半角スペース部分と全角スペース部分を分かりやすく表示する機能の設定方法を画像を使って分かりやすく解説します。
プログラミング学習を始めたばかりの初心者の方の参考になれば幸いです。
| 本記事はATOMエディタの日本語化をしてから、読んでいただくと非常に分かりやすいです。ATOMエディタの日本語化がお済みでない方は、「画像で分かりやすく解説!ATOMのインストールと日本語化」の中で解説していますので参考にしてください。 |
ATOMエディタ 半角スペース部分を分かりやすくする設定
ATOMエディタの半角部分を分かりやすく表示するための設定は非常に簡単なので早速設定していきましょう。
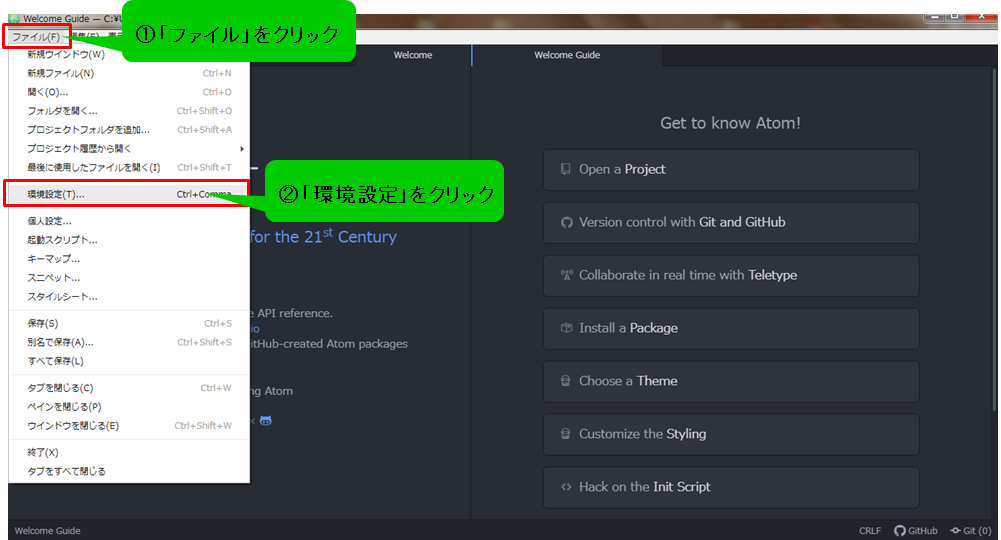
まず、ATOMホーム画面左上の「ファイル」をクリック、ドロップダウンされるメニューの中の「環境設定」をクリックしてください。
次は以下の画面です↓

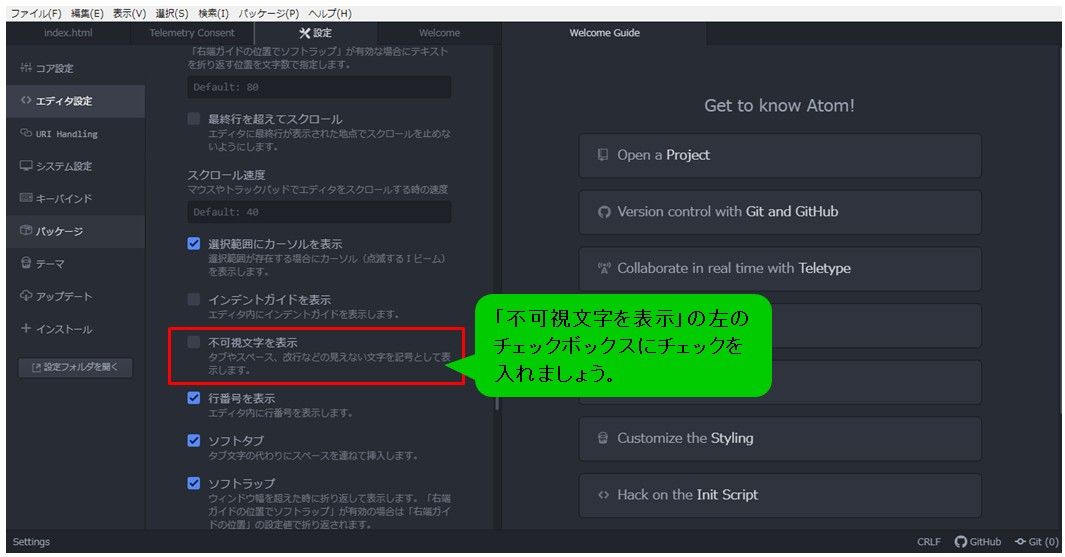
コア設定下の「エディタ設定」をクリックして次に進みましょう。
エディタ設定画面のエディタ設定を下にスクロールしていきましょう。
エディタ設定を下にスクロールしていくと、「不可視文字を表示」という項目がありますので、その部分のチェックボックスにチェックを入れましょう。
これで、ATOMエディタの半角スペースを分かりやすく表示する設定は完了です。
ちなみにこの設定をすることで、半角スペースだけでなく改行も分かりやすくすることができますよ!
実際の記事作成画面で表示確認
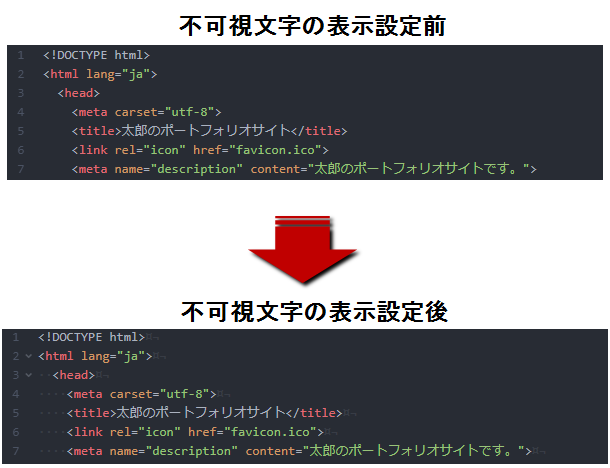
それでは、半角スペース部分を分かりやすくする設定が完了しましたので、実際に記事編集画面がどのように変わったかチェックしてみましょう。
少し分かりにくい場合は、画像をクリックすると拡大表示されます↓
上下の画像を比較していただくとお分かりいただけると思いますが、半角スペース部分には「・」改行部分には「¤¬」の表示がされています。
ちなみに、文字列内の半角スペースは表示されません。
「えっ、どういうこと?」と思いましたよね。
ご説明しますね。
上記、「不可視文字の表示設定後の画像」の4行目をご覧になってください。
「・・・・<meta carset=”utf-8″>¤¬」と表示されています。
先頭に半角スペース4つ分の「・」が表示されているのに、「meta carset」の部分のmetaとcarsetの間の半角スペースに「・」は表示されていません。
ということなんですが、「えっ、そんなの全然分かりやすくないんじゃない?」と思った方も少なくないと思いますが、安心してください。
この後、ご説明する「全角スペース部分を分かりやすく表示してくれる機能について」の部分を呼んでいただいて、すべての設定が完了すれば問題は解決します。
全角スペース部分を分かりやすく表示する拡張機能「show-ideographic-space」
ATOMエディタの半角部分を分かりやすくする設定が完了しましたので、次は全角部分を分かりやすくする拡張機能「show-ideographic-space」を設定していきましょう。
先程の半角スペースの設定の時と同様に、ATOMホーム画面左上の「ファイル」をクリック、ドロップダウンされるメニューの中の「環境設定」をクリックしてください。
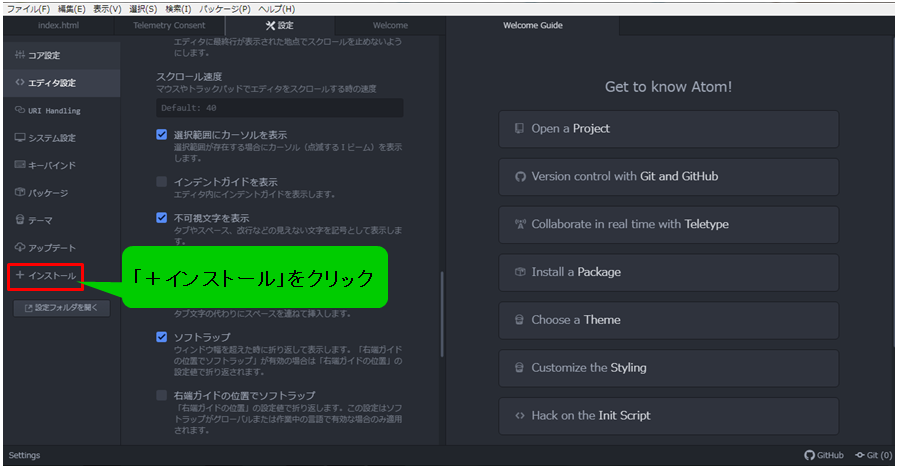
設定画面左側のメニューの中の「+インストール」をクリックしてください。
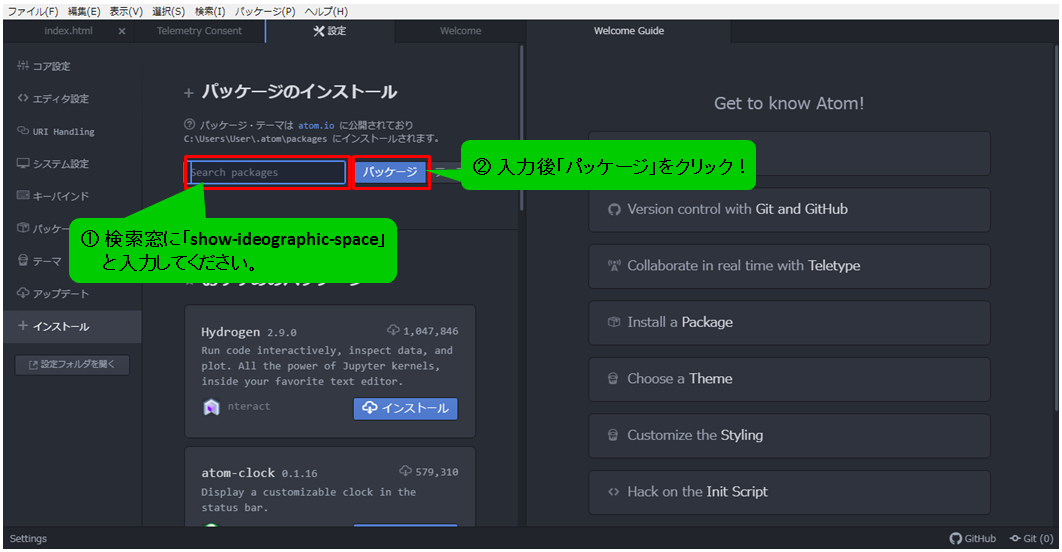
設定画面の「+インストール」をクリックすると、パッケージのインストール画面が開きますので、検索窓に「show-ideographic-space」と入力して「パッケージ」をクリックしてください。
検索窓に「show-ideographic-space」と入力すると、その下にshow-ideographic-spaceが表示されますので「インストール」をクリックしてください。
これでATOMエディタで全角スペースを分かりやすくする、拡張機能「show-ideographic-space」のインストールは完了です。
記事作成画面で全角スペース部分を確認してみる
「show-ideographic-space」のインストールが完了しましたので、記事編集画面上でどのように変化したか確認してみましょう。
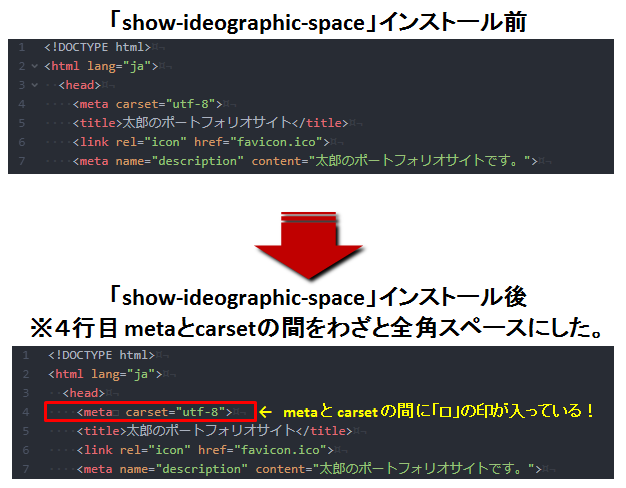
上記画像で確認できますが、下の画像の4行目「・・・・<meta□carset=”utf-8″>¤¬」と表示されています。
事前にmetaとcarsetの間を全角スペースにしておいたのですが、□が表示されています。
そのおかげで、この部分に間違いがあることに気付くことができるんですね。
半角スペース・全角スペースの設定を終えて まとめ
これで、今回ご説明する内容はすべて完了したのですが、半角スペース部分を分かりやすくする設定だけの場合、文字列内の半角スペース部分に「・」は表示されませんでしたよね。
よく考えてみると文字列内の半角スペースは間違いではないので分かりやすくする必要はなく、逆に文字列内の全角スペースは間違いなので分かりやすくする必要があります。
つまり、半角スペース部分の「・」はスペースの個数確認などの目安するといいでしょう。
そして文字列内の全角スペース(間違い)は「show-ideographic-space」のインストールにより見つけやすくなりますのでインストールしておくことをおすすめします。