
私はATOMエディタを使用していますが、最初はイロイロな便利な機能があるのも知らずに不便なまま使用していました。おてつブログでは定期的にATOMエディタの便利機能についての記事をアップしていますので参考にしてください。
話が脱線しましたが、この記事ではATOMエディタでdivタグなどの開始タグと終了タグをつなぐ縦線を表示してhtml構造をパッと見たときに分かりやすくすることができる設定についてご説明します。
ATOMエディタ 開始タグと終了タグをつなぐ縦線を表示させる設定
それでは早速、開始タグと終了タグをつなぐ縦線を表示させる設定についてご説明していきます。
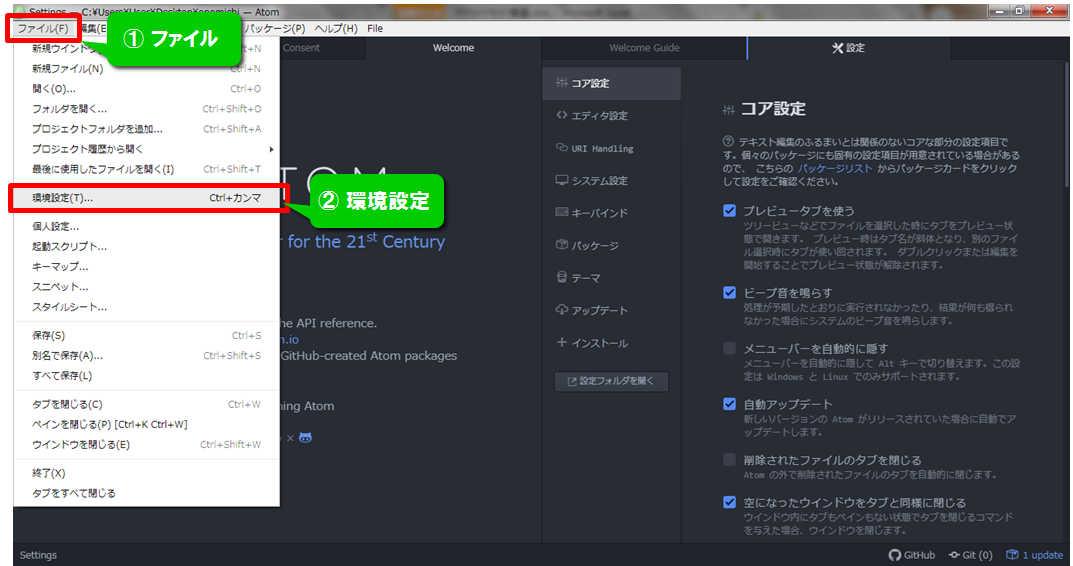
まずATOMを開いて、画面左上の「ファイル」⇒「環境設定」を選んでください。
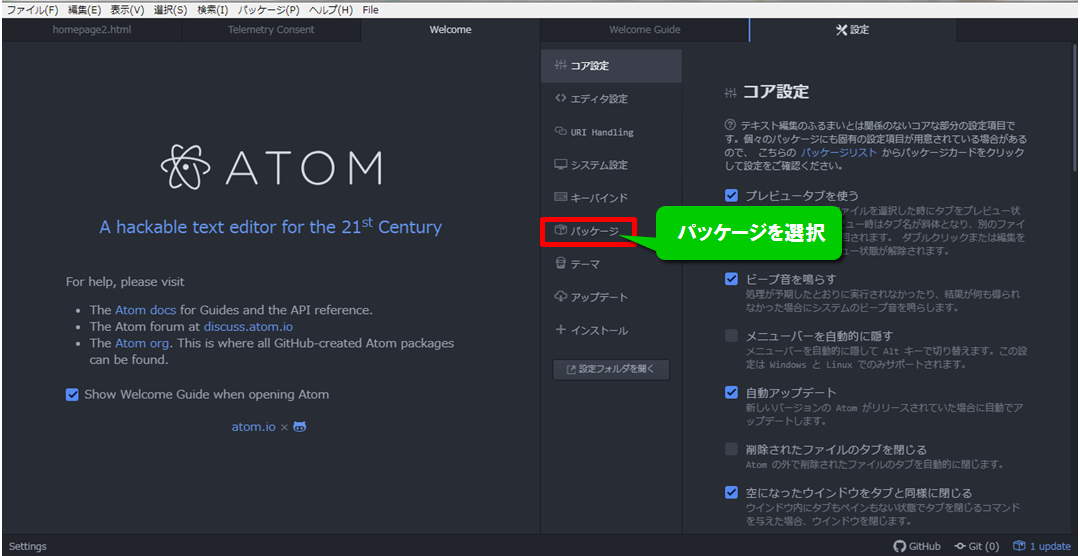
環境設定を選んだら、次は「パッケージ」を選んでください。
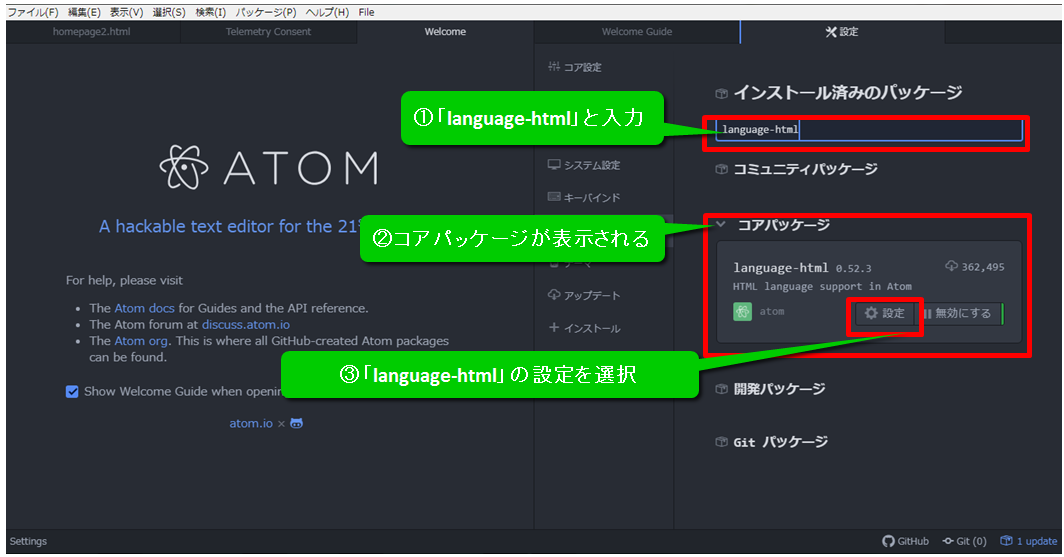
「パッケージ」を選択すると画面に「インストール済みのパッケージ」という検索窓が表示されますので「language-html」と入力してください。
入力し終わるとすぐ下に「コアパッケージ」という見出しの中に「language-html」が表示されますので、「設定」を選んでください。
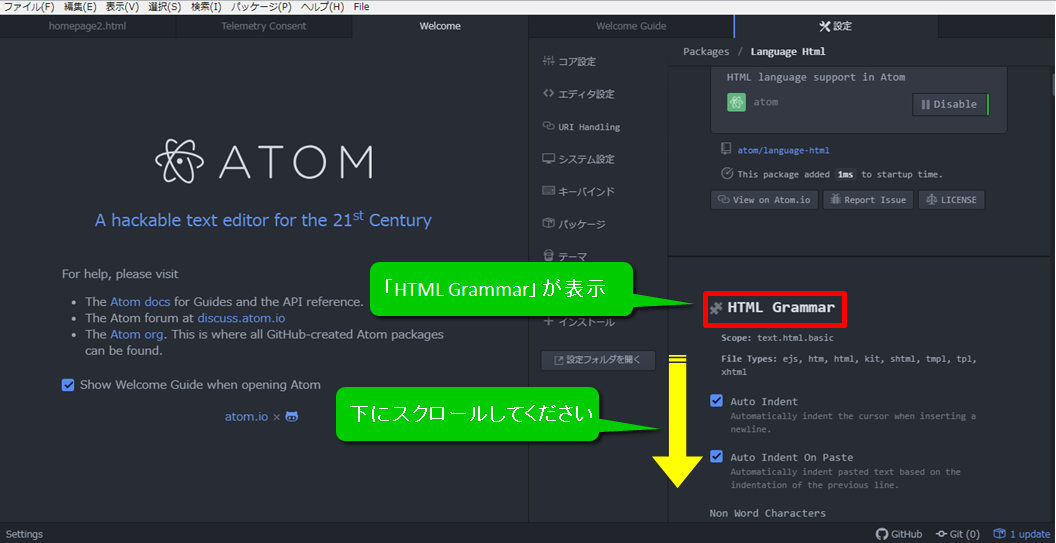
「language-html」の「設定」を選ぶと画面には「HTML Grammar」という見出しが表示されたかと思います。HTML Grammarを下にスクロールしていきましょう。
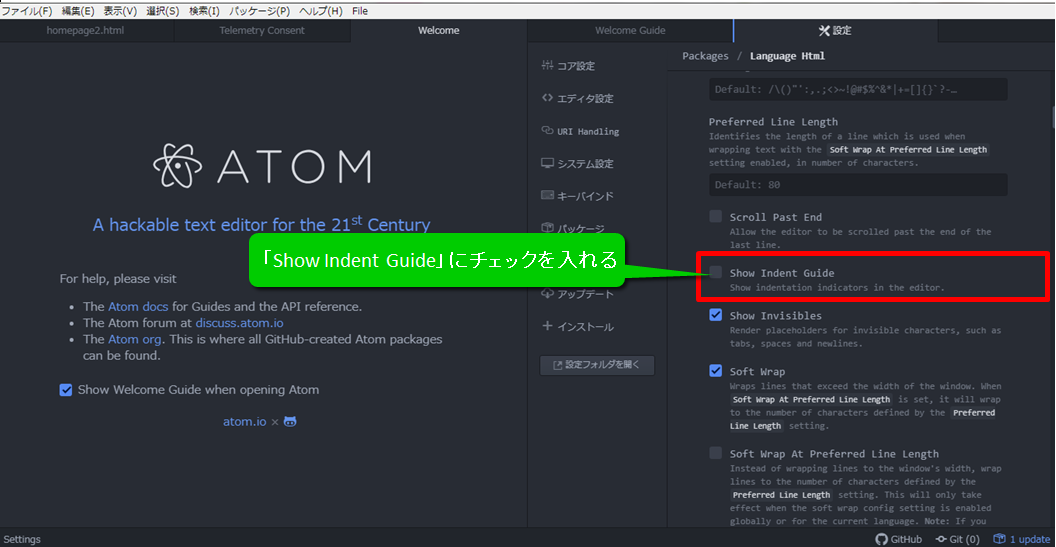
HTML Grammarを下にスクロールしていくと、「Show Indent Guide」という項目があるのでチェックを入れましょう。
これでATOMエディタで開始タグと終了タグをつなぐ縦線を表示させる設定は完了です。
まとめ 実際に開始タグと終了タグをつなぐ縦線が表示されているか確認!
開始タグと終了タグをつなぐ縦線を表示させる設定が完了してので、実際にコードを書いて確認してみましょう。
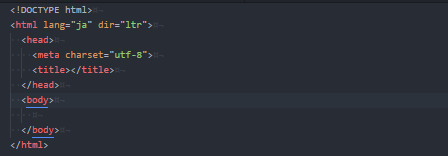
以下のようにちゃんと縦線が表示されています↓
コードを書いているとdivタグなどは頻繁に使うタグなので構造が見やすくなっているとタグの親子関係なども分かりやすく便利です。
そういったことからも、今回ご説明したATOMエディタで開始タグと終了タグを繋ぐ縦線を表示させる設定は、わずか数分程度で出来るので設定しておきたいですね!