ども!最近プログラミング学習を始めたおてつです。
今回は僕が早速プログラミング学習で早速、壁にぶち当たって悩みまくってしまったのでその時の話をしますね。
ちなみに、僕はドットインストールというプログラミング学習サイトの動画を使って学習を進めています。今回のお話はそのドットインストールの「はじめてのHTML (全15回)」の#01~#06の動画の部分のお話です。
動画のように表示されない!いったいどこが悪いの?
ドットインストールの学習動画「はじめてのHTML (全15回)」では学習の中で、少しずつサイトを作り上げていくのですが、動画学習通りやっていたつもりがうまくサイトが表示されないトラブルが発生しました。
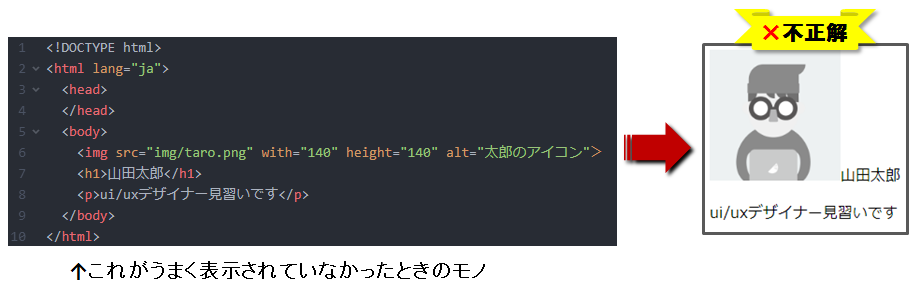
おてつはサイトがうまく表示されない原因がなかなか分かりませんでしたが、HTMLに詳しい方は上記画像を見ればすぐに問題の箇所が分かりますよね。
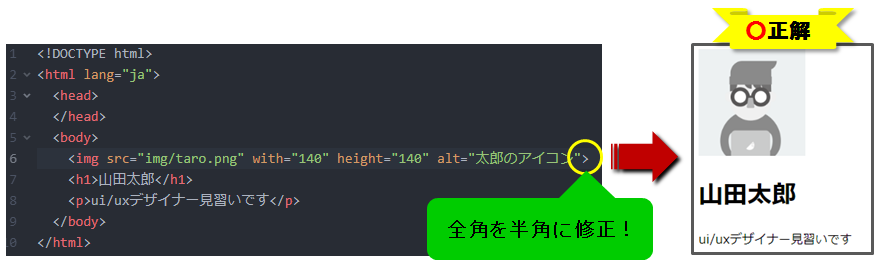
そうです「 <img src=”img/taro.png” with=”140″ height=”140″ alt=”太郎のアイコン”>」の部分、一番右側の>が全角になっています。
たったこれだけの間違いでもサイトはうまく表示されないんですね~(笑)
ちなみにおてつはこの間違いに気付くまで1時間以上も掛かってしまいました。
間違った箇所を修正して表示を確認すると、下の画像の通りうまく表示されました。
文字だけでなくスペースも半角にしないとちゃんと表示されない
今回は本来、半角文字で入力するところを全角文字で入力してしまっていたという超初歩的なミスによる表示不良でしたが、これはスペースにも同様のことがいえます。
半角スペースにしなければならない部分を全角にしてしまうとサイトはうまく表示されません。
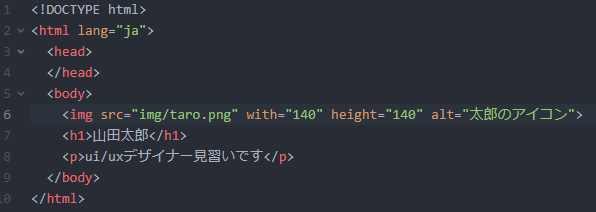
僕が学習している先程の文字で見てみましょう。
6行目の画像タグの部分ですが、imgとsrcの間の半角スペースを全角スペースにしてみます。
スペースも全角にしてしまうと画像がうまく表示されません。
プログラミング学習を始めたばかりの僕にはおどろきの連続です。

こんな、しょーもない記事に最後まで付き合ってくれてありがとうございます。もっと価値のある記事が書けるように頑張ってインプットしていきますね。