私はATOMエディタを使用していますが、これまで学習したことを復習するためにコードを書いたりすることがあったのですが、<!DOCTYPE html>・・・のような定型文を毎回記述するのって面倒ですよね!
この記事ではATOMエディタで面倒な定型文を一瞬で記述できる便利な方法についてご説明します。
HTMLコードを記述していくとき、毎回<!DOCTYPE html>といった定型文を記述する必要がありますが、意外と時間が掛かって面倒ですよね!
ATOMエディタでは、この面倒な定型文を一瞬で記述できる機能がありますのでご紹介します。
ATOMエディタをこれから導入する方はコチラ↓
ATOMエディタのインストール手順
ATOMエディタで面倒な定型文を一瞬で記述する簡単な方法
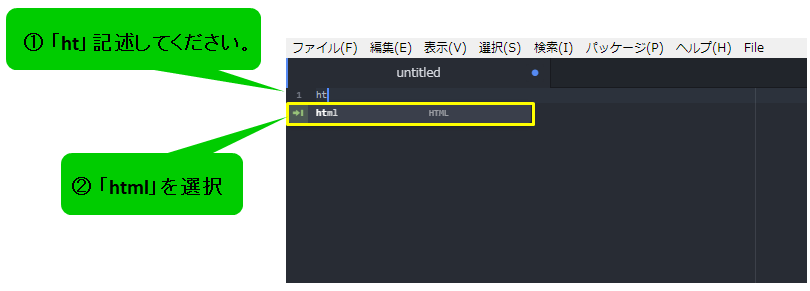
ATOMエディタを開いて”ht”と記述してください。
するとhtT記述したすぐ下に”html”という候補が表示されますのでそれを選択してください。
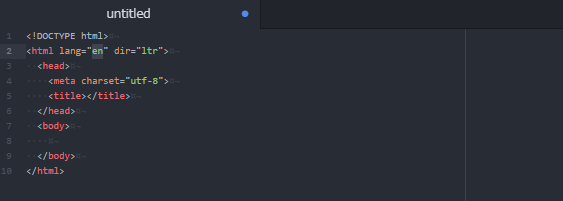
そうすると記述するのが面倒な定型文が一瞬で記述できます↓
あとは必要に応じて変更するだけです。
たったこれだけであの面倒な定型文を一瞬で記述することができます。
念のためHTML定型文のテンプレート
人によってはコピペして毎回貼り付けている方もいると思いますので、念のため定型文を準備しておきますので必要に応じて使用してくださいね。
<!DOCTYPE html>
<html lang=“ja”>
<head>
<meta charset="utf-8">
<title>ここにタイトルを記述</title>
<meta name="description" content="ここにディスクリプションを記述">
</head>
<body>
</body>
</html>
|