
何かを調べていて、ある記事に辿り着いたのはいいけど、自分が探している答えがその記事のどこに書かれているのか分からないという経験ありますよね。
ある情報に関することを1ページで網羅している記事には、多くの場合、目次が設置されていて、読みたい見出しの所までスクロールできるようになっていますが、このページでは目次とは別に同一ページ内のある一定の場所から、別の場所に誘導したい時に便利なページ内リンクの設置方法をご説明します。
サイト内外のリンクにはアンカータグを使う
 サイト内部の同一ページ・別ページ、また外部サイトにリンクを設置する場合はアンカータグと言われるタグを使用します。
サイト内部の同一ページ・別ページ、また外部サイトにリンクを設置する場合はアンカータグと言われるタグを使用します。
アンカーには錨(いかり)という意味があります。
アンカータグはWEB上で、ある一定の場所(外部サイト・サイト内記事)にリンク飛び先を設置して、そこに辿り着くための道しるべをつくる役割があります。
アンカータグにはページ内リンクのタグと別のページに飛ばすタグがある
サイト内部のリンクには、あるページから別のページに飛ばす内部リンクと、同一ページ内の読みたいところまでスクロールして誘導するページ内リンクがあります。
どちらも<a></a>というタグを使用するのですが、ページ外に飛ばすリンクとページ内部でのリンクの場合では、このアンカータグに入れる情報が異なります。
サイト内外を問わずページ外にリンクを設置する場合はhref属性、同一ページ内にリンクを設置する場合はid属性という情報をそれぞれアンカータグ内に記述します。
例えばYahooのトップページにリンクを設置する場合は以下のようにします。
<a href=”https://www.yahoo.co.jp/”>Yahoo Japan</a>
HTMLエディタで上記のような記述をすると以下のようにリンクが設置されます。
Yahoo Japan(クリックするとヤフーのトップページに移動します。)
ページ内リンクを設置するには飛先にidを設定する必要がある
同一ページ内にリンクを設置する場合は、その飛び先にid属性という情報をアンカータグ内に記述する必要があります。
具体的な設置方法については次項で詳しくご説明しますが、ページ内部にリンクをうまく設置することで読者が読みたい情報にすぐにたどり着くことができ、サイト訪問者のユーザビリティが向上します。
このページの冒頭に「⇒ページ内リンクの設置方法」というページ内リンクを設置したのは、「前置きはいいから、早くページ内リンクの設置方法を知りたい!」という方のためです。
ページ内リンクの設置方法
それでは、ページ内リンクの具体的な記述方法をご説明していきます。
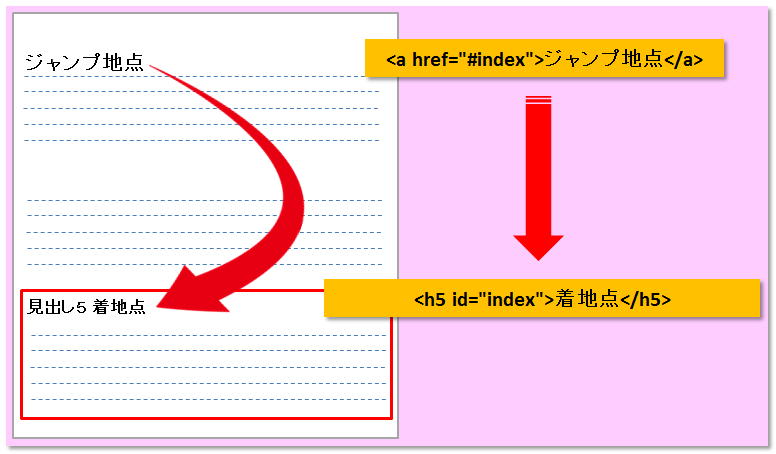
このページに設置しているページ内リンクの記述は以下のようになっています。
|
リンクのジャンプ地点はには、<a href=”#index”>ここに文字を入力</a>のように記述します。そして着地点にはid=”index”という記述をします。
この記述例のindexは特になんでもいいのですが着地点にも必ず同じ記述をしてください。ジャンプ地点の記述には#を付けるのを忘れないようにしましょう。
例えば、このページのようにページ冒頭部分から、ページ後半の見出し5にページ内リンクを設置する場合は上記のように記述すればいいのですが、ある文章の一部分にページ内リンクを設置する場合は以下のように設置すればいいでしょう。
|
同一サイト内の別ページ途中にリンクを設定する方法
前項までのご説明でページ内にリンクを張る方法はご理解いただけたと思いますが、同一サイト内の別のページの途中にリンクを設置する事も出来ます。
設置方法は以下の通りです。
|
着地点にidを設定しておくのは、ページ内リンクの時と同様ですが、ジャンプ地点に飛ばしたい先のURLを記述しておく点がページ内リンクと異なるだけです。
上記手順でおてつブログのプロフィール記事の「まとめ おてつブログを開設した理由」という見出しにリンクを設置してみますね!
ちなみに上記リンクの場合、記述は以下の通りです。
|
ポイントはジャンプ地点・着地点ともに必ず同じidを設定することと、ジャンプ地点のidには#をつけることです。
まとめ
このページでは、ページ内リンクの設定方法と同一サイト内のページ途中にリンクを設定する方法をご説明しました。
作成した記事が10,000文字を超える長文の場合、読者が読みたいところになかなか辿り着けないこともよくあります。そんな時にページ内リンクを適切な場所に設置することでユーザビリティが向上し離脱してしまう読者を自サイトに留まらせることができます。
またアフィリエイトサイトなどの場合、ページの冒頭にある販売商品のランキングにidを設定しておき、そのページの後半からランキングに戻れるボタンを作成するのも有効な手段です。
このようにページ内リンクは使い方次第であなたのサイトをユーザビリティに優れたサイトにすることができます。