
アフィリエイトサイトを作成する際に、必ずといっていいほどサイト内に作成するのが「リンクボタン」ですよね!
しかし、デザインによってはサイト訪問者にボタンとして認識されないこともあり、多くのサイトではボタンをマウスオーバーしたときに色が変わるように設定しておりボタンを認識してもらいやすくしています。
このページでは、リンクボタンをマウスオーバーした時に色が変わるHTML・CSSの設定方法を初心者でも分かりやすくご説明します。
リンクボタンを準備
まずはリンクボタンを準備します。(CSSで設定していくので下のボタンは画像です。)
このボタンのHTMLは以下のようになっています↓
| <a class=”btn” href=”#”>これはボタンです。</a> |
CSSで文字色をwhite(#ffffff)、背景色はblue(#0000ff)にしています↓
| .btn{ color: white; background-color: blue; } |
このボタンをマウスオーバー時に色が変わるようにCSSで設定していきます。
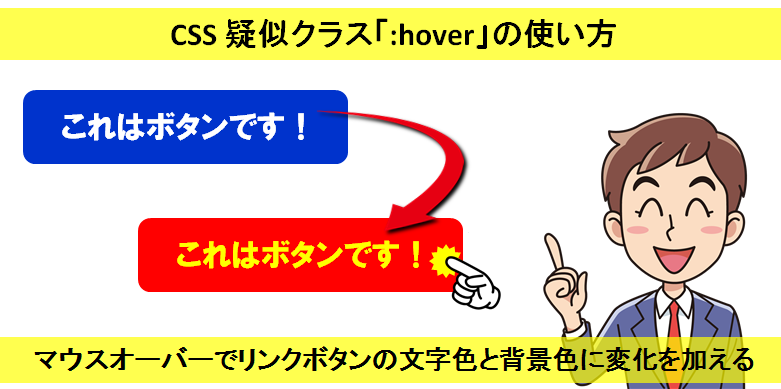
マウスオーバー時の変化には疑似クラス「:hover」を使う
マウスオーバー時にボタンの色などに変化を加えるには、「:hover」という疑似クラスを使います。疑似クラスとはすでに設定されている「class」で要素が、ある特定の状態になっている時にのみ実行されるモノです。
今回の場合は、リンクボタンにマウスカーソルがあたっている時にリンクボタンに変化を加えたいので「:hover」を使います。
準備してあるリンクボタンには事前に、「btn」というクラスを設定しています。
現在、リンクボタンの文字色はwhite(#ffffff)、背景色はblue(#0000ff)に設定しています。これをマウスオーバー時に文字色をyellow(#ffff00),背景色をred(#ff0000)に設定します↓
| .btn{ color: white; background-color: blue; }.btn:hover{ color: yellow; background-color: red; } |
セレクタ「.btn」に「:hover」を付け、マウスオーバー時に文字色がred・背景色がyellowになるよう上記のようにスタイルシートへ記述します。
変化をつけたリンクボタンがこちら↓
どうですか?マウスカーソルを当てると色が変化しましたよね!(スマホ・タブレットでご覧の方はスミマセン)
まとめ
このように疑似クラス「:hover」を使うと、マウスオーバー時に文字色や背景色に変化を加えることができ、リンクボタンが認識されやすくなります。
このサイトのようにワードプレスをお使いの方、現在使用されているテーマ(テンプレート)によってはページごとに個別にCSSを設定することができるので、今回ご説明した内容についても簡単に設定することができますよ!