
当ブログ管理人のおてつです。今回の記事は以下の方に役立つ情報となっています。
| Welartにお問い合わせフォームを設置する方法が分からないので、なるべく簡単にお問い合わせフォームを設置できる方法が知りたい! |
ぼくは現在「Welcart」を使ってネットショップを運営しています。
Welcartに関する情報は公式ページに一通り掲載されているのですが、意外と分かりづらい!というのが正直なところです。さらに、ググってみてもWelcartに関する情報って意外と少ないんですよね(泣)
Welcartを使ってネットショップを制作してみて最初に思ったのが「え?お問い合わせフォームついてないの?」ということです。
Welcartは無料で利用できるネットショップ構築プラグインなので仕方がないということで私は「Contact Form 7」というお問い合わせフォームを設置することができるワードプレスのプラグインを使ってお問い合わせフォームを設置しました。
ということで今回はWelcartに必要不可欠なお問い合わせフォームの設置方法を記事にしましたので参考にしてください。
ワードプレス用プラグイン「Contact Form 7」をインストール
Welcartにお問い合わせフォームを設置するためには、プラグイン「Contact Form 7」を使用しますので、まずはContact Form 7をインストールしましょう。
ワードプレス管理画面からプラグイン⇒新規追加で右上のキーワードを入力する検索窓に「Contact Form 7」と入力してください。
すると、富士山に絵が特徴の「Contact Form 7」が表示される思いますので「今すぐインストール」をクリックして有効化ください。
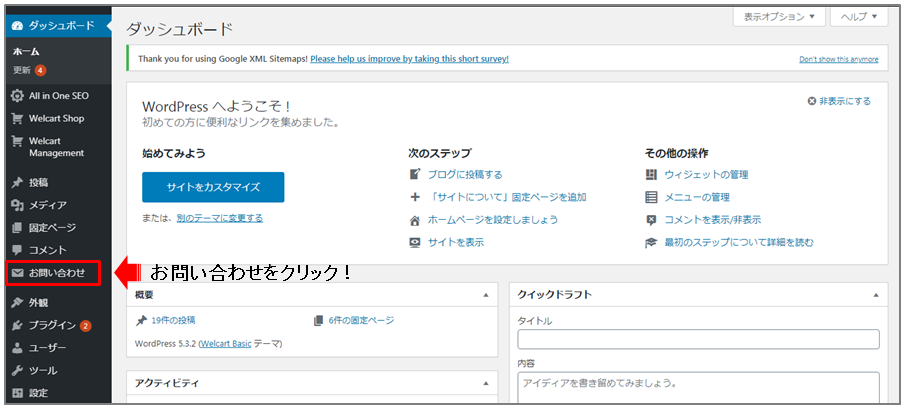
Contact Form 7の設定方法 ワードプレス管理画面 左側メニューの「お問い合わせ」を選択
Contact Form 7をインストールし有効化すると、ワードプレス管理画面の左側メニューに「お問い合わせ」という項目が追加されるので「お問い合わせ」を選択してください。
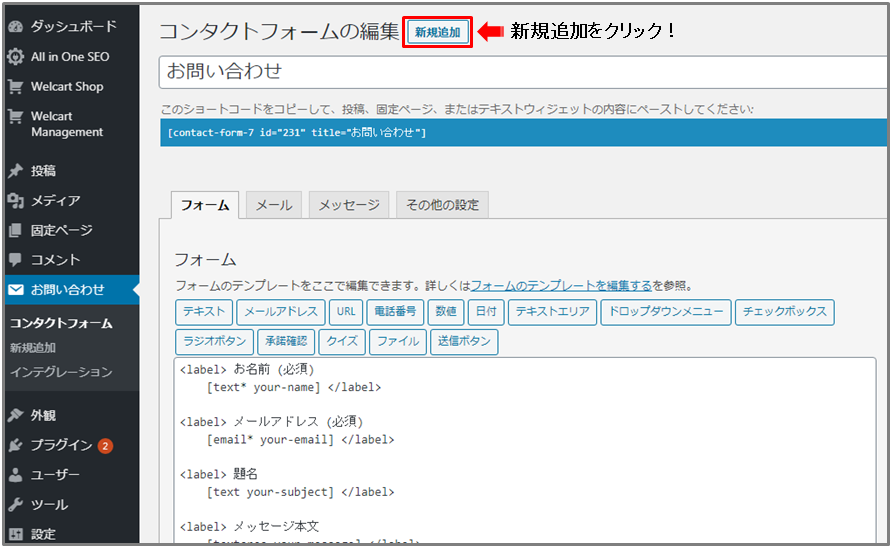
 画面がContact Form 7の設定画面に切り替わるので画面上部の「新規追加」をクリックしてください。
画面がContact Form 7の設定画面に切り替わるので画面上部の「新規追加」をクリックしてください。
Contact Form 7 フォームメニューの設定
シンプルなお問い合わせフォームを設置するなら基本的に何も触る必要はないかと思います。
ちなみにContact Form 7をインストールした状態のままで、お問い合わせフォームを設置すると、お名前(必須)、メールアドレス(必須)、題名(任意)、メッセージ本文(任意)の4項目のみのシンプルなお問い合わせフォームになっています。
しかしWelcartでネットショップを制作する場合、お問い合わせをしてくるのはお客様です。ネットショップを訪れてくれたお客様に不愉快な思いをさせないためにもしっかりと設定しておきましょう。
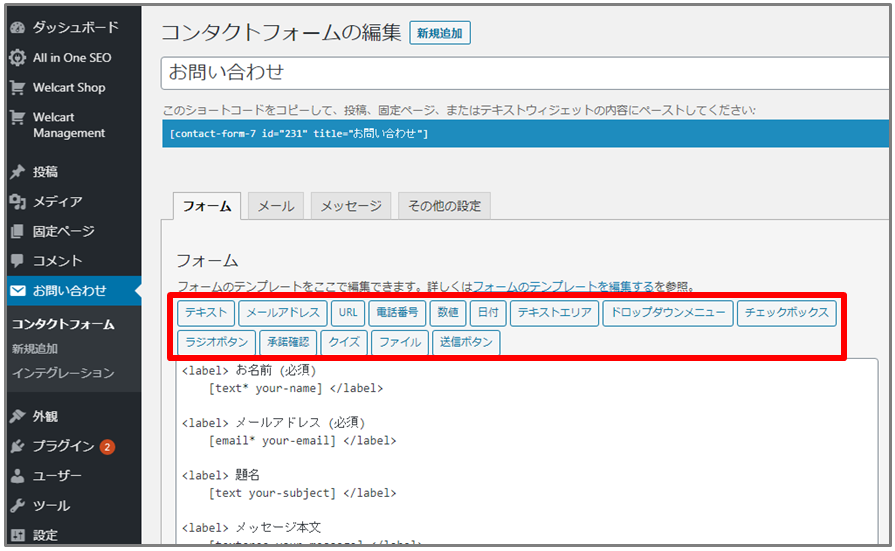
 上記画像の赤枠の中を設定していくことでお問い合わせフォームの内容を充実させることができますのでネットショップ運営に必要な項目だけは最低限おさえておきましょう。
上記画像の赤枠の中を設定していくことでお問い合わせフォームの内容を充実させることができますのでネットショップ運営に必要な項目だけは最低限おさえておきましょう。
本記事では以下の項目の設定方法についてご説明していきます。
他の項目についても基本的に設定方法は同じなので本記事の内容をよく読んでいただくことでContact Form 7の設定方法がある程度理解できると思います。
|
メニュー テキスト設定(お名前の入力欄)
それでは、まずテキストの設定から始めていきましょう。
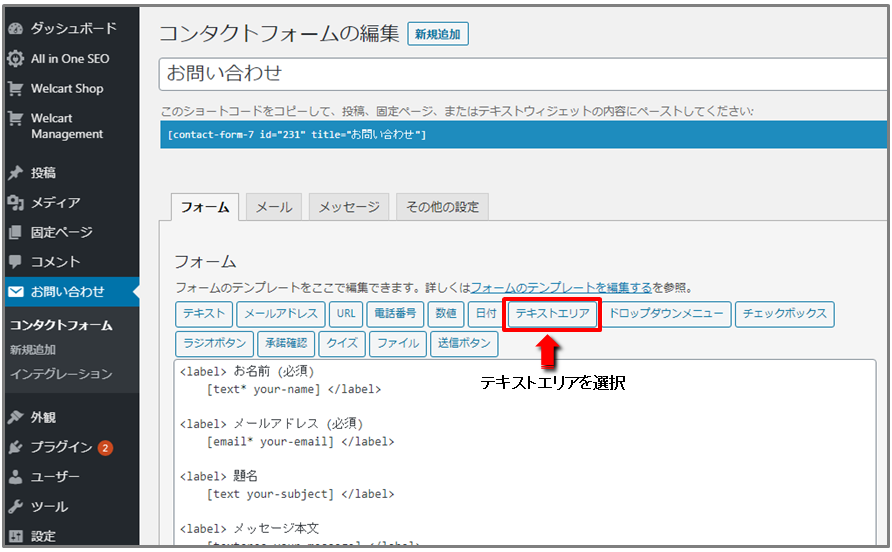
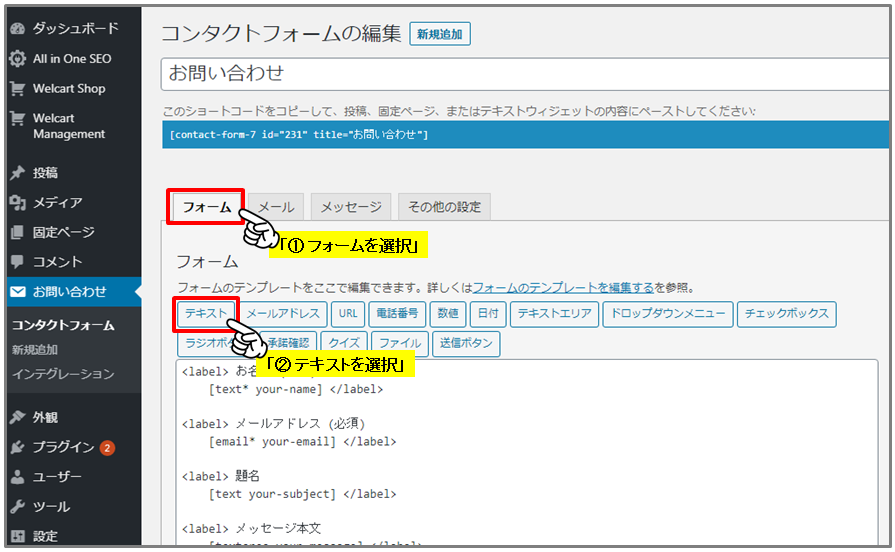
フォームを選択して、テキストをクリックしてください。
 テキストを選択するとフォームタグ生成画面が開きます↓
テキストを選択するとフォームタグ生成画面が開きます↓

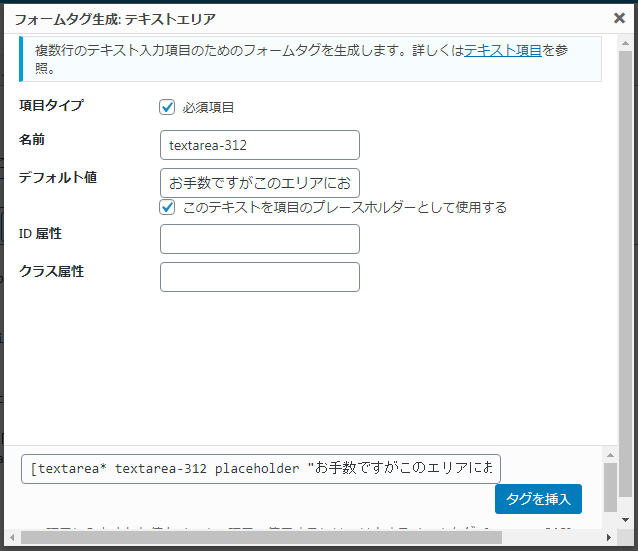
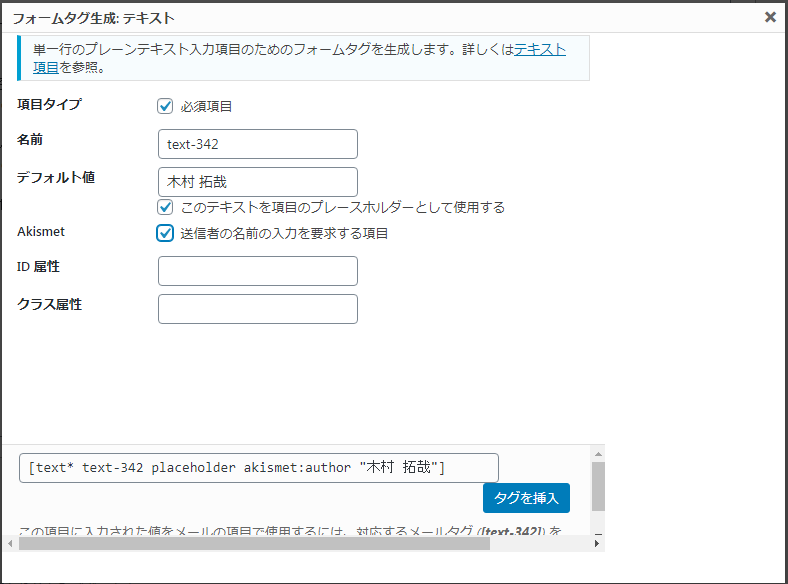
まずは項目タイプですが、ここにチェックを入れると必須項目になります。お名前やメールアドレス・お問い合わせの内容などは必須項目にしておきたいのでチェックを入れておいた方がいいでしょう。
ちなみに上記画像のようにデフォルト値に「木村 拓哉」と入力すると実際のお問い合わせフォームでは以下のように表示されます。※「このテキストを項目のプレースフォルダーとして使用する」にチェックを入れてください。
Akismetはチェック入れておくとスパムメールを減らしてくれます。(ワードプレスインストール時から入っているAkismetのアカウント設定をしていることが条件)
メニュー テキストエリアの設定
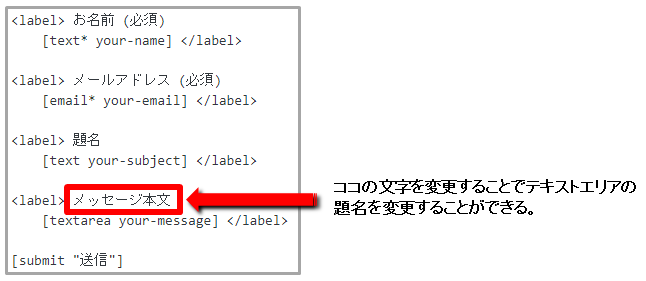
テキストエリアはお客様からのお問い合わせの際に、お問い合わせの内容を記入していただくエリアです。デフォルトでは「メッセージ本文」という堅苦しい題名になっていますので、まずはテキストエリアの題名を変更します。
ちなみに他の項目についても同様の方法で題名を変更できます。
 上記画像のように、画面上に表示されているコード内に「メッセージ本文」というテキストが記入されていますが、これがテキストエリアの題名になっていますので「お問い合わせの内容」などに変更しておいた方がいいでしょう。
上記画像のように、画面上に表示されているコード内に「メッセージ本文」というテキストが記入されていますが、これがテキストエリアの題名になっていますので「お問い合わせの内容」などに変更しておいた方がいいでしょう。
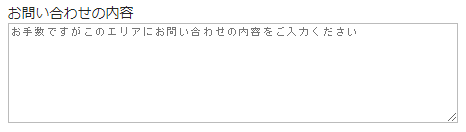
次にテキストエリア内にお問い合わせをするお客様などに向けて「お手数ですがこのエリアにお問い合わせの内容をご入力ください」などとメッセージを表示しておくことがおすすめです。
表示させる方法は先程のテキスト設定(お名前)と同様の方法です。
メニューの中の「テキストエリア」を選択してください。
設定画面が開きますので、デフォルト値の欄にお客様に向けたメッセージを入力して、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れてください。
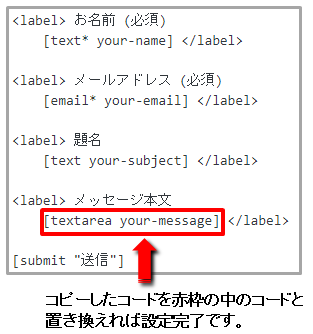
この内容で、テキストエリアを表示させるためにはデフォルトで用意されているコードと作成した内容を入れ替える必要があります。
上の画像でも確認できますが、設定画面下の方に、[textarea* textarea-312 placeholder ~]のようなコードが表示されていますが、このコードをコピーしてください。
そしてコンタクトフォームの編集画面に表示されているコードの[textarea textarea-message]の部分に貼り付けてください。忘れずに保存してくださいね!
チェックボックスの設置
Contact Form 7ではチェックボックスを設置することもできます。
チェックボックスを設置するとお客様へのアンケートなども作成することができます。
ぼくのショップの場合は、お問い合わせの内容を入力してもらうテキストエリアの上に「お問い合わせの種類」という題名でチェックボックスを設置しています。
ぼくのショップの場合を例にチェックボックスの設置方法をご説明します。
まずは、フォームのチェックボックスを選択してください。
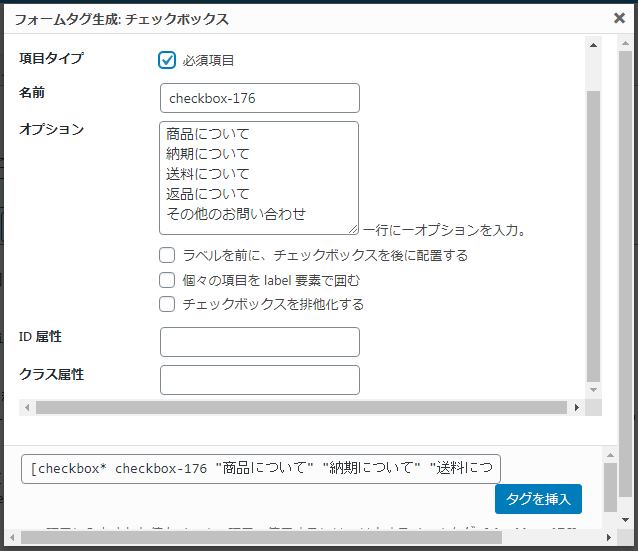
オプションの欄にチェックボックスに選択肢として入れたい項目を一行ずつ入力してください。※上の画像を参考にしてください。
そして、画面下に表示されているコードをコピーして以下のようにして自分が設置したい場所にペーストしてください。
| <label> お問い合わせの種類</label> [checkbox* checkbox-176 “商品について” “納期について” “送料について” “返品について” “その他のお問い合わせ”] |
このように設定することで以下のようにチェックボックスが表示されます。
チェックボックスを設置する際の注意点①
チェックボックスを設置する際の注意点は、テキストやテキストエリアの場合とは異なり、題名のみ<label> お問い合わせの種類</label>のように囲んで、その下にコードを記述するようにしてください。※上記のコードを参考にしてください。
そうしないとエラーが出てしまいます。
チェックボックスを設置する際の注意点②
設置したチェックボックスのチェック項目を実際のお問い合わせメールに反映させるには、別途設定が必要です。
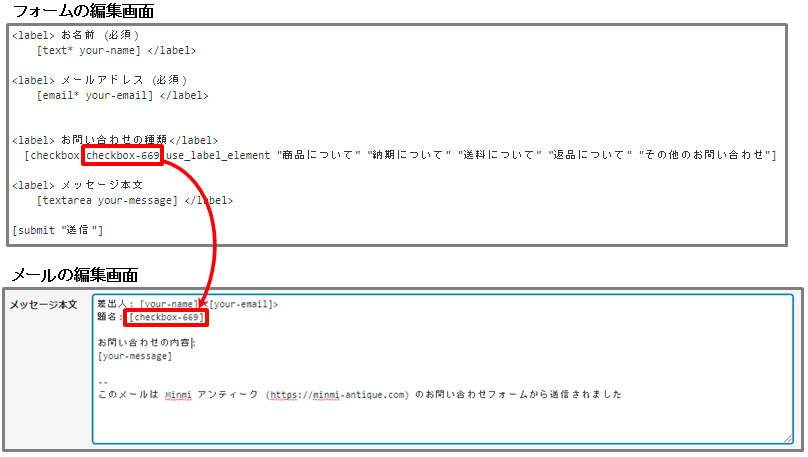
フォーム編集画面に表示されているお問い合わせフォームのコードの中の、「checkbox-〇〇〇(3桁の数字)」の部分をコピーして、メールの編集画面の自分が反映させたい場所にペーストしてください。
ぼくの場合は、お問い合わせメールの題名にチェックボックスの選択肢が反映されるように設定しています。↓
このように設定することでお問い合わせ時にお客様が選んだチェックボックスの選択肢がメールの題名に反映されます。
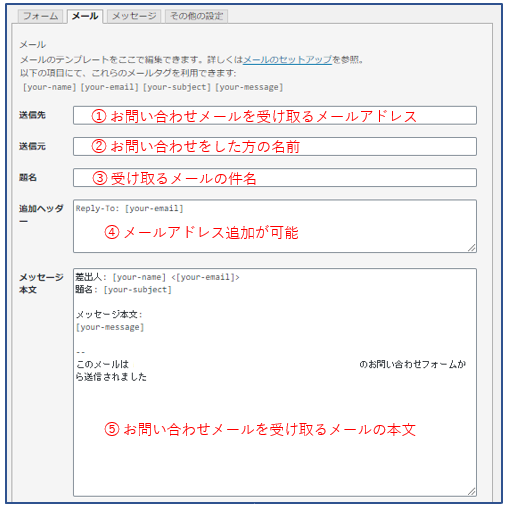
メール設定について
基本的には①の「お問い合わせ内容を受け取るメールアドレス」を入力するだけでオッケーです。
②~⑤に関してはお問い合わせをする人がフォームで入力する部分なのでノータッチでいいでしょう。
入力が終わったら画面右上にある「保存」をクリックしましょう。
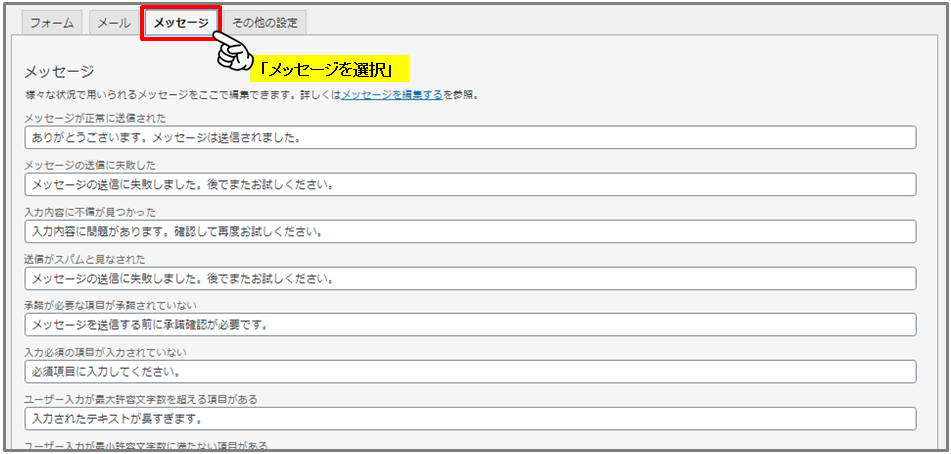
お問い合わせをしてくれた方へのメッセージの設定も忘れずにしておく!
Contact Form 7の編集画面に「メッセージ」という項目がありますが、メッセージではお問い合わせをした方に送るメッセージを編集することができます。
デフォルトの状態でも全く問題ないメッセージが設定されていますが、Welcartでネットショップを運営している方はメッセージにショップ名などを入れて文章を編集しておくのがいいでしょう。
ぼくのネットショップの場合、お問い合わせ完了時には「お問い合わせありがとうございます。〇〇ショップの〇〇です。原則24時間以内にご返答いたしますので、しばらくお待ちください」とお客様にメッセージが表示されるように設定しています。
設定方法は非常に簡単です。
メッセージを選択すると状況に応じたメッセージを編集することができます。
ココは説明する必要はないかと思いますので必要に応じてメッセージを編集してください。
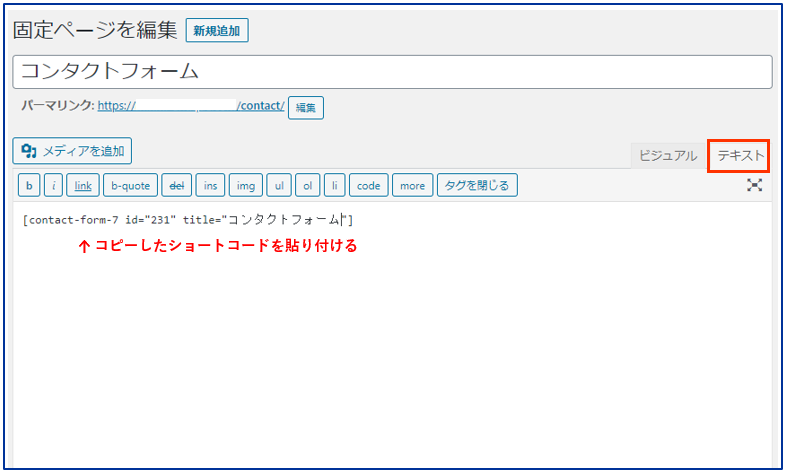
最後にショートコードを固定ページに貼り付けたらお問い合わせフォーム設置完了!
一通り入力が完了、保存したら画面上部にあるショートコードをコピーしてください。
コピーしたショートコードを固定ページに貼り付けしましょう。
保存をすればお問い合わせフォーム作成完了です。
お問い合わせフォームは以下の画像のように表示されます。
お問い合わせフォームの設置が終わったら実際に自分でお問い合わせメールを送信してみてちゃんと意図した通りのメールが送信されているか必ず確認しましょう。
最後までお読みいただいてありがとうございます。